Jika kita memiliki blog sebaiknya kita membuat fanspage untuk blog tersebut. Untungnya jika orang menglike Fans page berarti orang tersebut telah berlangganan dengan blog kamu, Asalkan kamu selalu menshare nya ke fp tersebut.
Sebagai contoh: Kita memiliki blog, kita juga memiliki fans page untuk blog tersebut, jagi jika orang datan ke blog anda, dan ternyata tertarik untuk berlangganan ke blog anda.
Jika ada fans page orang tersebut akan menglike fans page tersebut, tapi syaratnya anda harus selalu meng share postingan blog anda di fans page tersbut.
Agak bingung ya dengan contoh tersebut ok deh langsung aja kita mulai caranya, nanti bakalan tau sendiri fungsinya.
Berikut adalah cara memasang gadget like box di blog:
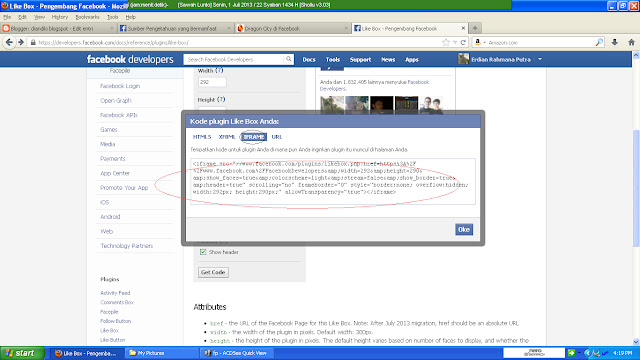
1.Pertama masu ke facebook developers atau klik disini
2. tukar facebook page URL dengan URL fans page kamu misalnya : https://www.facebook.com/pages/Sumber-Pengetahuan-yang-Bermanfaat/626805167348153
3. Tukar widh untuk mengatur lebar sesuai yang diinginkan.
4. Tukat high untuk mengatur tinggi.
5. show face untuk menampilkan wajah-wajah yang menglike fp kamu
6. show stream untuk menampilkan apa saja yang telah anda bagikan di fp
7. show border untuk menampilkan bingkai., dll.
8. setelah itu tekan tobol get kode
9 . kilk iframe --.> kopy kode yang ada.
10. pergi ke blog anda -> tata letak--> tambahkan gatged --> pastekan kode tersebut--> simpan
11. atur sesuai tempat yang kamu inginkan
12~~~ SELESAI~~~
Read More...
Sebagai contoh: Kita memiliki blog, kita juga memiliki fans page untuk blog tersebut, jagi jika orang datan ke blog anda, dan ternyata tertarik untuk berlangganan ke blog anda.
Jika ada fans page orang tersebut akan menglike fans page tersebut, tapi syaratnya anda harus selalu meng share postingan blog anda di fans page tersbut.
Agak bingung ya dengan contoh tersebut ok deh langsung aja kita mulai caranya, nanti bakalan tau sendiri fungsinya.
Berikut adalah cara memasang gadget like box di blog:
1.Pertama masu ke facebook developers atau klik disini
2. tukar facebook page URL dengan URL fans page kamu misalnya : https://www.facebook.com/pages/Sumber-Pengetahuan-yang-Bermanfaat/626805167348153
3. Tukar widh untuk mengatur lebar sesuai yang diinginkan.
4. Tukat high untuk mengatur tinggi.
5. show face untuk menampilkan wajah-wajah yang menglike fp kamu
6. show stream untuk menampilkan apa saja yang telah anda bagikan di fp
7. show border untuk menampilkan bingkai., dll.
8. setelah itu tekan tobol get kode
9 . kilk iframe --.> kopy kode yang ada.
10. pergi ke blog anda -> tata letak--> tambahkan gatged --> pastekan kode tersebut--> simpan
11. atur sesuai tempat yang kamu inginkan
12~~~ SELESAI~~~