Dulunya saya sangat binggun utuk menemukan beberapa kode html penting dalam pengedittan blog seperti kode ]]>
. Kode ini memang perlu untuk pengeedittan blog, namun bagi saya dulu kode ini sangat susah ditemukan, apalagi dann find ( ctrl + F ) karena find hanya mampu mencari kode yang dekat saja. Namun kini saya telah mengerti, dan hafal letak kode di edit HTML
Baiklah saya akan memulai penjelasannya.
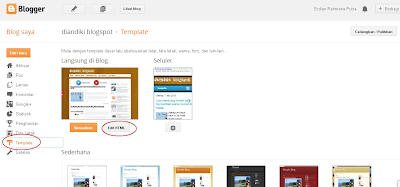
1. Pertama dan penting anda harus memilih menu template --> edit HTML
2. Stelah itu akan keluar seperti ini
3. Anda saya asumsikan mencari kode
Hal yang harus anda lakukan yaitu
anda harus mencari kode yang mirip seperti atau kata yang cocok dengan kode ]]>
Kode yang mirip dengan ]]> adalah kode  <-- data-blogger-escaped-ada="" data-blogger-escaped-adalah="" data-blogger-escaped-contoh="" data-blogger-escaped-klik="" data-blogger-escaped-p="" data-blogger-escaped-silahkan="" data-blogger-escaped-tersebut..="" data-blogger-escaped-tombol="" data-blogger-escaped-tombolnya="">
<-- data-blogger-escaped-ada="" data-blogger-escaped-adalah="" data-blogger-escaped-contoh="" data-blogger-escaped-klik="" data-blogger-escaped-p="" data-blogger-escaped-silahkan="" data-blogger-escaped-tersebut..="" data-blogger-escaped-tombol="" data-blogger-escaped-tombolnya="">
Setelah ana mengklik tombol tersebut skrip tadi akan lebih panjang dari sebelummnya dibawa nya akan anda lihat kode ]]>
Intinya
Intinya jika anda tidak menemukan kode yang anda cari berarti kode tersebut berda di bagian dalam atau dipersingkat, jika anda ingin menemukan kode anda haru membukanya dengan menekan tombol segitiga hitam
Sekian dulu cara menemukan kede edit HTML juka ada yang mau ditanya silahkan tulis komentar dibawah ini .. Terimakasih ...




 Terimah Kasih telah membaca artikel
Terimah Kasih telah membaca artikel





wahhh keren bgt dach tuchh
ReplyDeletesukses ajh dach gan
Tanks, semoga sucses juga :)
Deletewidihhh mantapp bgt nichhh
ReplyDeletethank's ya..
moga sukss
aminnnn
Iya Terima kasih :)
DeleteMohon bimbingan bagi saya yang ingin belajar membuat blog..artikel yang sangat membantu.terima kasih.
ReplyDelete